Sie sind hier: > ImageMapper > Schritt-für-Schritt IM 3.5
Wie Sie HTML ImageMapper 3.5 benutzen

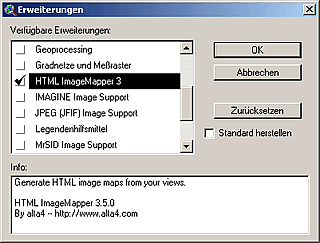
Mit wenigen Schritten von ArcView ins Internet. Ein Wizard-basiertes Menü macht es einfach, alle benötigten Einstellungen Schritt für Schritt vorzunehmen.
|
Der Weg von ArcView GIS ins Internet: |
|
|  |
|
__________________________________________________________ | |
|
|
 |
|
__________________________________________________________ | |
|
|
 |
|
__________________________________________________________ | |
|
|  |
|
__________________________________________________________ | |
| oder: weitere Einstellungen
|
 |
|
__________________________________________________________ | |
|
|  |
|
__________________________________________________________ | |
|
|
 |
|
__________________________________________________________ | |
|
|
 |
|
__________________________________________________________ | |
|
|
 |
|
__________________________________________________________ | |
|
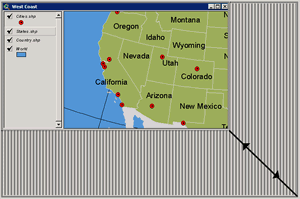
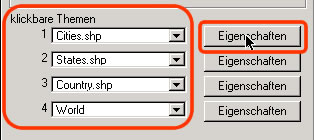
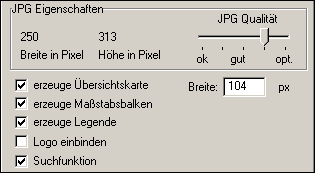
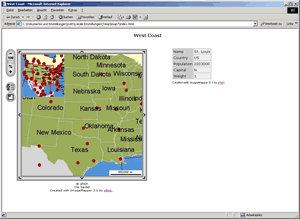
Wenn Sie dem Internet-Nutzer die Suche in den Attributdaten ermöglichen möchten, dann aktivieren Sie hier die Option "Suchfunktion". |
 |
|
__________________________________________________________ | |
|
|
 |
|
__________________________________________________________ | |
|
|
|
|
__________________________________________________________ | |
|
|
 |
|
__________________________________________________________ | |
|
|
 |
|
__________________________________________________________ | |
|
|  |
Beispielanwendungen
mit HTML ImageMapper >>
Für nähere Informationen stehen wir Ihnen gerne zur Verfügung.
.: Funktionen
.: Beispiele